 Color Repository Editor
Color Repository Editor
Overview
In the Color Repository you can edit a number of pre-defined colors.In this dialog, the color repository can be edited, new colors can be defined, and existing ones can be modified.
User Interface

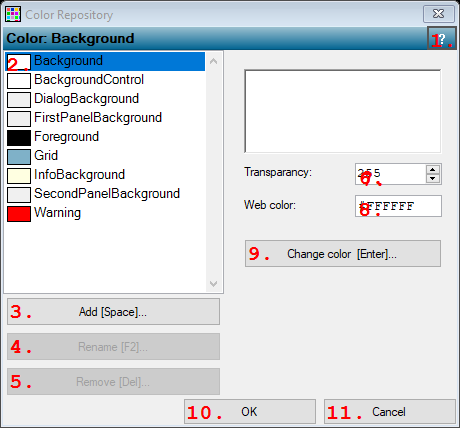
1. Open Help
Opens the help page for this dialog.2. Repository of colors
List of color names that are refered to by objects in your project that use colors. Click on a name to select the color and view the color settings.3. Add [Space]...
Adds a new color to the color repository. A name for the color is proposed, but you may change that in any name you like, as long as the name is unique.4. Re name [F2]...
Changes the name of the selected color. Beware that this affects all the objects in your project that use this color.5. Remove [Del]...
Removes the selected color from the color repository. Note that this affects all the objects in your project that use this color!6. Input field for numbers; with up-down buttons
Select a value between 0 and 255 to indicate how transparant the color is. The value 255 means opaque, and the value 0 means fully transparent. Note that not all objects in your project allow a color to be transparent. In those cases, the full color is used, without the transparancy.7. Input field
8. Input field with strict input format
Displays the color as a typical html or style sheet color. The color code consists of three hexadecimal values, each using two character. The first two are for the Red component, the second two for the Green component and the third two for the Blue component.9. Change color [Enter]...
Press to open a color selection dialog, in which you can specify the color. If you change the color, then all objects in your project that refer to the color name of this color, will change.10. OK
Accepts the changes and closes the dialog.11. Cancel
Rejects the changes made to the color repository, and closes the dialog.
Details
Overview
The idea of the Color Repository ("Repositories Overview") is that you store the colors that you use in your project on a central place. The reason for that is that it is more easy to change colors that you have used everywhere in your project afterwards.Every color will be given a name, either by Polybench or by you. It doesn't matter what name you give to it, as long as the name has a meaning to you for the color, and the name is unique for one color.
Spaces in the name are allowed. For efficiency reasons it is better to choose a name that is not too long.
A new project automatically has a number of pre-defined colors. Those are colors that are commonly used by some of the components. A few of those colors cannot be removed, nor renamed. You can of course change the color of those items - just not their names.
Color picker dialog
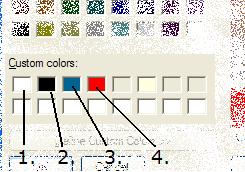
Click on 'Change color...' or the color display (or press Enter) to open the color picker dialog.The color picker dialog shows a matrix of colors, as well as a color slider. Below the matrix 16 custom colors may be visible, like in the figure below:

The first four colors are always Background (1), Foreground (2), Grid (3) and Warning (4). The other 12 colors are the colors that were last added to the repository (or white if there are not so many colors). You can use this to copy a known color and then change it a little for your new color.
The main dialog offers to set the transparancy value (a value between 0 and 255 - the smaller the value, the more transparant) of the color separately. Also, it is possible to write the color in a HTML style sheet format, which is a hexadecimal code like #00ff4b.
Hints
It is strongly recommended to use the color names Background for the most general background color in your application, and Foreground for the most common foreground color. If you put a new user interface component in your application, then it will have your back and foreground automatically, since all user interface objects use the color names Background and Foreground by default.Note that you can achieve interesting effects when using partly transparent colors (for example in buttons). However, not all objects that can be used in a project accept transparancy. Also, transparancy may not always have the effect you would expect it to have, because transparancy in reality is not really transparancy. For some components being transparant would cost so much graphics processing power, that transparancy cannot be used.
